
Что такое резиновая вёрстка? Грубо говоря, резиновая вёрстка сайта — это когда при любой ширине монитора сайт занимает 100%. Хорошо это или плохо?
Плюсы
- Универсальность. При должном уровне дизайна и вёрстки сайт более-менее смотрится на большинстве популярных разрешений, занимая при этом максимум полезного пространства.
- Свобода. Пользователь может сам выбирать, как он хочет видеть сайт, «регулировать». Но ведь гораздо лучше сразу сделать супер-круто, чтобы даже желания не возникло что-то менять.
Минусы
- Трудоёмкость. Дизайнер должен учесть множество мелочей, продумать, какие блоки как будут тянуться и пр. Про работу технолога, который это будет верстать и говорить не нужно. Немаловажным аспектом, усложняющим работу являются и коммуникации между дизайнером и технологом: общаться приходится значительно больше, постоянно что-то доделывать и переделывать в процессе, т. к. дизайнер ≠ технолог и всего сразу ему учесть никогда не удастся.
- Ограниченность дизайна:
- рамки, накладываемые непосредственно резиной не позволяют реализовывать часть решений;
- большой объём работы по резине отвлекает сознание от главного потока;
- сложнее уложиться в сроки, которые никуда не делись, всем всё нужно было ещё вчера;
- проблематичней изучать, открывать, пробовать и использовать новые крутые фишки;
- и, как следствие всего этого — неудовлетворённость работой, что скажется на её качестве.
- Пользователи
27'х маковкомпьютеров с большими мониторами вынуждены страдать. Невозможно читать эти ужасно-длинные километровые строчки, глаз вынужден совершать очень большие рывки, двигаясь от строки к строке = усталость, негатив, желаниеубить всех людейзакрыть страницу и не возвращаться.
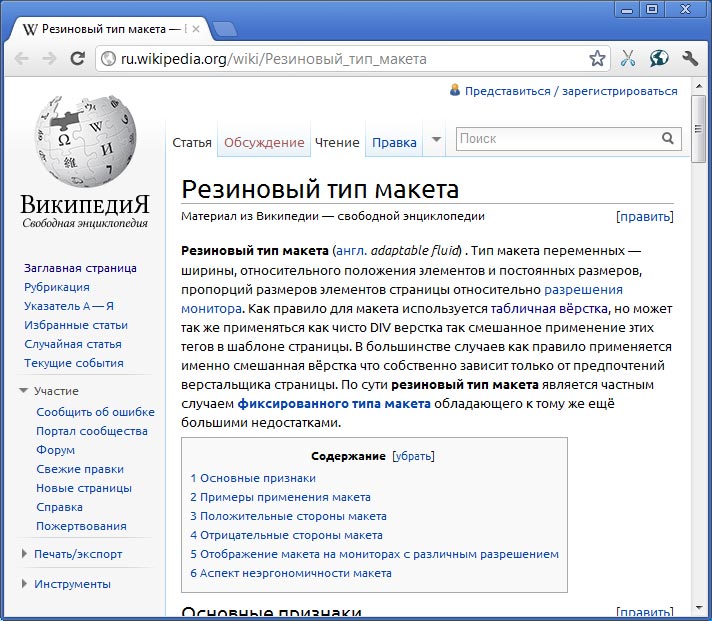
Вот так мы видим Википедию при ширине экрана в 712 px:
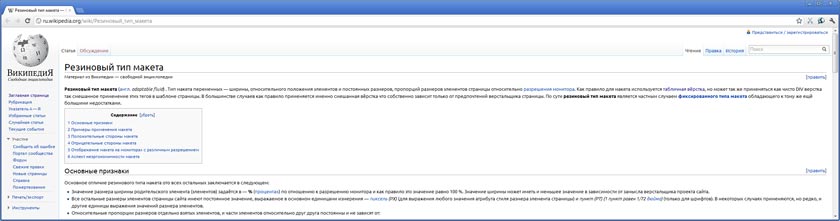
А вот так в 2 360 px:
Чтобы пользователям с очень большими мониторами не было уж сильно плохо, резину делают ограниченной, этакий компромисс: тянемся только от сих до сих (например, от 1 000 px до 1 600 px).
Можно много ещё перечислять и рассуждать, но в общем очевидно, что любое универсальное всегда хуже специального.
О плюсах и минусах сайтов с фиксированной шириной говорить не будем, большинство всех сайтов именно такие и вы сами можете всё посмотреть. Поговорим лучше о нашем методе ↓
Делаем «умную резину»
- Сначала мы разрабатываем дизайн под самое популярное разрешение (1 280 px).
- Затем для каждого популярного разрешения мы разрабатываем отдельный дизайн всех макетов, обычно это 1024 px, 800 и больше 1280 — реже.
- Технолог верстает все страницы под основной дизайн (1 280 px), реализует интерактивные элементы, интерфейсную заскриптовку, в общем — всё-всё-всё.
- Затем верстаются макеты всех остальных разрешений (конечно, с учётом основного и по его мотивам). Все отклонения от основного разрешения задаются при помощи специального класса элемента body (например: «w1024», «w800», «w1600»), а переключение классов обеспечивает javascript при загрузке окна и изменении его размеров (само собой, при переключении классов тригеруется определённое событие, чтобы можно было произвести необходимые действия с различными сложными элементами — всякими каруселями, требующими переинициализации и пр.).
Таким образом, реализуя несколько специальных решений, в комплексе решающих универсальные задачи мы избавляемся от всех минусов резиновой вёрстки (да, и трудоёмкость тоже ниже). В качестве примера, посмотрите наш сайт (поизменяйте ширину окна браузера, наглядно в контактах)
Мы придумали и используем данную технологию уже больше года (может 1.5-2, не помню), я очень удивлён, что никто до сих пор не дошёл до того же (ничего подобного в сети не нашёл).
Вот пример js, выставляющего необходимые классы, пользуйтесь на здоровье ;-)
UPD 1: также рекомендую к прочтению статью на хабре про Адаптивный веб-дизайн (Responsive Web Design).
UPD 2: конечно, просто для изменения стилей не обязательно использовать js, можно (и нужно) использовать медиа-запросы (для старых версий IE есть специальный css3-mediaqueries-js). Javascript из примера пригодится при необходимости сложных манипуляций.


